What are the best color schemes for medical & dental websites?
According to modern color theory, everyday colors significantly impact human behavior. Colors can instantaneously influence our decision-making and perceptions of a person, brand, or establishment in moments. That is why selecting the right color for your medical or dental website is important in the few seconds you have to make a mark on potential patients.

Why is color theory important for Healthcare Professionals?
Color has influenced human emotion throughout history. Graphic designers learn to use color to set the mood and create an atmosphere. Who you are as a provider and practice come through in the colors you choose to back your logo. The largest budgets do not necessarily win incredible marketing campaigns but by wise choices made early in creating your brand.
Cool Colors
Be inspired by water, nature, and the skies. Blues, greens, and purples are relaxing and steadying forces. Blue is the primary color of the cool group—shades of green and purple spring from additions of yellows or reds.
Blue – The Number One Color
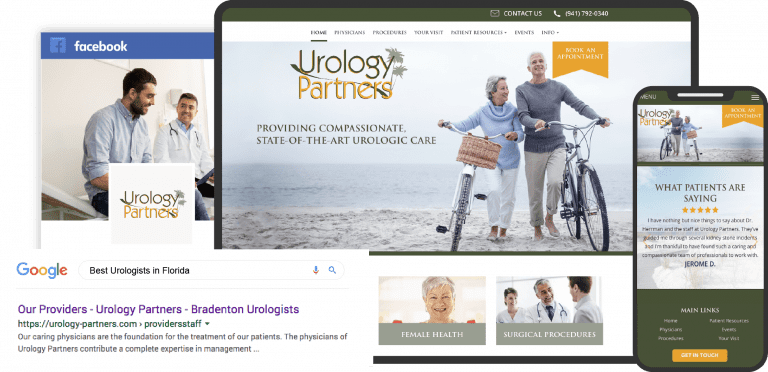
Example of a Blue Dental Website
Different shades of blues have been very popular among dental websites for years for a reason. Blue is the color of trust and intelligence. It’s a no-brainer why many professionals choose to be associated with this color. Dentists want to make their patients feel comforted and know that they’re in good hands. According to Professor Jill Morton’s research in color psychology, “blue is the #1 favorite color of all people”. When selecting a dentist, people are a little on edge and need the assurance that your medical or dental office will be professional, clean, and honest. View examples of blue websites by O360.


In 5 Words: calm, responsible, refreshing, friendly, sad
Blues tend to evoke a peaceful, easy feeling. Lighter shades of blue can be as refreshing as a spring breeze, while darker shades are strong and dependable. Website design for optometrists and chiropractors is revitalized with bright blues. The hue of the blue can change how visitors view chiropractic websites.
Green – For the Environmentally Aware Dentists
Example of a Green Dental Website
In 5 Words: outdoorsy, organic, energizing, refreshing, envious
Green is calming like blue but with a subtle energy that comes from its yellow. Representing nature and positive growth, green balances many design elements used in website design for healthcare professionals. Bright shades are vibrant and refreshing. Dark shades often represent affluence and stability, while muted olives invoke thoughts of nature.
The color green shows up throughout nature in all different shades. Green represents the color of environmental conscience and eco-friendly dentists. Green is great for medical or dental practices trying to convey their political views on “Going Green”. That will easily communicate to their patients that they are consciously aware of the environment and our planet. Green websites will appeal to new dental patients who are interested in a more natural and organic medical or dental experience. See our Green Website Gallery.
Purple – Royal and Creative
In 5 Words: royal, creative, imaginative, spiritual, luxurious
As a mix of red and blue, purple takes on certain attributes depending on the balance of colors. Darker shades are often described as regal and are associated with wealth and luxury. Lighten the shade of purples in your website design for optometrists to incorporate this secondary color’s spring-like, romantic side. View our Purple website gallery. Also, check our Pink Website Gallery.
Warm Colors

Think fall, and images of warm colors likely dance through your head. Whether you picture fall leaves or the brilliance of sunrises and sunsets, reds, oranges, and yellows were undoubtedly a part of that scene. Emotions are often amplified by both the positive and negative connotations related to particular warm colors. One shade can be energizing, while another is elegant and powerful. Warm colors can be passionate, enthusiastic, and happily energetic. See our orange website design examples.
Red – Use it Sparingly or Not at All
Example of a Red Dental Website
In 5 Words: evocative, exciting, romantic, dangerous, urgent
Be careful not to overwhelm visitors. Red’s associations bounce back and forth between fire and passion for love and anger. Red transforms from bright and energetic to dark and powerful. Red is an incredibly versatile accent color in web design.
Red makes an excellent accent color to make your website pop; however, a mainly red medical or dental website theme could be fatal. The color red can easily scare away patients who are reluctant to grab a seat in the medical or dental chair. The color red conveys messages of danger, pain, and anger throughout society. According to color psychologists, “Being surrounded by too much of the color red can cause us to become irritated, agitated, and ultimately angry.” These are the last feelings a dentist should evoke from existing and potential new patients. Although red can also symbolize power and strength, it may be hard to deter the negative emotions that have been associated with it and should be avoided altogether. O360 Red Website Gallery.
Orange
In 5 Words: earthy, youthful, expressive, child-like innocence, enthusiasm
Orange represents a season of change. Muted shades are earthy and inviting. Oranges tend to invoke feelings of health and vitality, so it is no wonder orange commands attention. It is less glaring than red and is considered more friendly.
Yellow
In 5 Words: happy, positive, encouraging, permanent, antiqued
Yellow runs the gamut in emotions evoked. Bright, happy shades create the feel of energizing sunshine. As part of a medical website design, make sure you use yellow to fit best with your office personality.
• Established practices may use darker and golden yellows to hone in on a sense of permanence and reliability.
• Bright yellows are perfect for practices that are cheerful and upbeat.
• Soft yellows work to invoke calm happiness.
Neutral Power

Black – Dark and Sleek
In 5 Words: direct, professional, strong, powerful, edgy
Black is a neutral whose use can shape many medical marketing ideas. A campaign can come off as edgy or elegant based on its use of black. Traditional and modern designs incorporate black to carry the direction of the design and make the text legible. Pure grays are lighter shades of black. Gray can appear both conservative and modern when used in website design for healthcare professionals. View O360’s Black Website Designs.
White – Peaceful and Honest
Example of a White Dental Website
In 5 Words: clean, pure, fresh, spacious, simple
White space can be a strategic part of minimalist medical marketing ideas. White is a neutral that gives power over to other colors. Website design for optometrists that recognizes the concept of “less is more” when white is used as a design element.
White websites are often wide, open, and very clean. Typically it has straight lines and eludes a sense of light and purity. Dentists who choose white websites are interested in conveying the message that they have a clean office environment and are very open about their business practices. There are no gimmicks, and they have nothing to hide. That attracts a lot of new patients who appeal to modernity, honesty, and transparency. See website examples with predominantly white themes.
Brown – Warm and Inviting
Example of a Brown Dental Website
In 5 Words: earthy, safe, traditional, reliable, warm
Brown is a background color full of warmth and texture. Shades of brown appear in natural stone and wood design elements.
Dentists who select website themes associated with brown, beige, tan, and taupe often reflect an image of a small-town, homely feel. This type of website style is great for a private practice in small towns looking to attract more traditional patients. This color scheme is naturally inviting without being pretentious. It provides a comforting feeling that a new patient can wander around and get familiar with the practice. Check out our brown website examples.
Beige and Ivory
Common backdrops like beige and ivory are often the background benefiting from brighter accent colors. Neutrals rely on surrounding colors, though they can be used to showcase a sophisticated medical website design. Ivory is a tad warmer than white yet incorporates some of the pureness of white. Beige also takes on characteristics of the other design colors as a background neutral with texture. Check our Beige Website Examples.
How to choose relevant colors for your practice?

If it is difficult to distinguish the general vibe of the practice, sit down with a group of employees to brainstorm words and phrases that represent aspects of the practice and the team. Color choices can confuse website visitors and patients when they do not match the people and facilities encountered in person.
Blue is the top dog in terms of popularity. Including blue in waiting rooms, content pages, or other areas where you connect with patients is a good choice. Modernize a space with sleek white paint and accents. Do not overdo it with the monochromatic look, or patients and visitors may lose interest without the added stimulation of color.
How do the colors come into play?
Colors can be employed to create a well-balanced logo that embodies what the brand is all about. Healthcare professionals should sit down with website designers to plan the overall design and which color elements will be included. Many designers use color wheels to find eye-pleasing combinations of color. Chiropractic website designs that use colors that complement rather than clash will retain visitors longer.
Color advice by experts for doctors.
Keep in mind
- The colors used in medical website design should match the style and attitude of the practice, with warm colors for pediatric practices and darker, more business-like colors for adult practices.
- Using too many colors can make the website look unprofessional and detract from important information, so limiting the color palette to a few key colors is important.
- The colors chosen should be readable, with good contrast between text and background so that important information can be easily read.
- Choosing web-smart or web-friendly colors that will display consistently across different devices and operating systems is important.
- Images and videos on the website should also be considered when choosing the color scheme. They should be contrasted appropriately with the other colors on the page to ensure they look good.
Use of colors in medical websites
- The color scheme used for medical websites should evoke a sense of calm and trust.
- Cool green and blue tones are associated with successful medical environments.
- Too much of the color red can evoke a sudden feeling of danger or panic, while yellow can still feel disruptive to website viewers.
- With the exception of the site text and navigational elements, black should be avoided for medical sites, while white is a safe bet as a background or emphasis color.
- It is important to pair colors wisely for the site’s color scheme, using a color wheel to find analogous, complementary, and triadic tonal matches.
- Open space is a design element that keeps you from overusing your selected colors.
- Navigation elements should actively move the viewer’s eyes across the web page’s content while emphasizing the most important sections.
- Viewing the feedback you gather from the site analytics will help you determine how well your selected color scheme and layout are working.
Use of dark colors in healthcare web design
- Dark-colored website designs aren’t suitable for all websites, especially dental and medical websites.
- The concept of black color is often associated with evilness and death in Western culture, which can be subconsciously unappealing to potential clients.
- Websites for doctors and dentists should prioritize readability and user-friendliness, which can be achieved by using clear, large, and easy-to-read text over a lighter-colored background with high contrast.
- Biographical information, slideshows, and videos can attract potential clients to a dental website.
- Font size should be at least 16px and have high contrast with its background, and line height should be given due consideration.
How Your Website’s Color Scheme Affects Your Marketing Efforts

- Updated on 09/02/2022
- Written on 07/05/2017
Color is an amazing thing. Various colors can dictate one’s mood. Blue tends to relax people, while red gets people fired up. In fact, many restaurants use red in their logos because it stimulates hunger. The colors you use on your website, in your dental practice, and in offline marketing materials can have a huge impact on how people view your brand.
When marketing for dental practices, it’s important to remember that the colors you select to represent your brand will follow you for years to come. As a result, it’s crucial that you study color psychology and then make an informed decision on how to implement color in your medical marketing.
What is color psychology?

Color psychology is the science of how color affects the brain. Studies have shown that it takes about 90 seconds for a customer to form an opinion about a product, and up to 90% of that interaction directly results from the product’s color or branding. How you use color can play a big part in the success of your medical practice.
The psychology of color, however, isn’t as simple as it sounds. Your demographics complicate it. Men respond to color differently than women. Younger people interpret colors in a whole other way when compared to older people.
Understanding your demographics through studying them and through detailed persona development will help you know the right color scheme to create for your marketing.
Colors and Branding
While the human psyche is too complex to lump into single categories, general conclusions can be drawn about certain colors. Understanding these generalities will help you choose the right colors to brand your practice with. When starting out with developing dental marketing strategies, it’s crucial to think about what you want your brand to communicate.
Do you want it to be fun and youthful? Maybe you want it to be a little more straight-laced. We tend to see more of the latter than the former in dental marketing because people want to know that the dentist working on their mouth knows what they’re doing.
There are several dimensions of your brand’s personality that you should think about.
Sincerity
Blues categorize sincerity and communicate a wholesome, down-to-earth, and cheerful tone. When you think of sincerity, think of a small town where everybody knows everybody and everybody calls you friends.
Excitement

This dimension is best described as red and various red tones. Think of a daring, trendy young person who is imaginative and independent. Red might be a good color for dental marketing ideas targeted at a more youthful audience.
Competence
The color green suggests that a brand is reliable, intelligent, and successful. Think of a corporate leader who is admired by his or her co-workers.
Sophistication
Marked by the color purple, sophistication works for practices that specialize in high-end procedures like cosmetic surgery or cosmetic dentistry. It tends to be more feminine and has a way of charming the audience.
Ruggedness
Characterized by yellow, ruggedness is tough and outdoorsy. It’s not common that this color is used in dental marketing because it doesn’t quite hit any dental niche market and could turn off more people than it would attract.
Choosing Shapes

The various shapes used on your website will play a large role in communicating the essence of your brand. Basic shapes like circles, triangles, and ovals can call be manipulated to reflect what you’re trying to communicate. They can be altered to appear stable, soft, threatening, or hard.
When you have a shape chosen for your logo, inserting the right color helps finalize it and truly drives home the message you want to be communicated about your brand.
Choosing a Color for Your Dental Website
Choosing the right color for your dental website will depend heavily on the color you choose for your brand. You wouldn’t want to have a beautiful blue logo created and then create a red-themed website.
The most important thing to remember is that your website should be a part of your larger brand messaging plan. This means that it should complement your interior design of the office, printed materials, and outbound marketing materials. Your entire dental marketing campaign shouldn’t miss a beat to ensure that the color theme runs through consistently.
The colors you choose for your marketing campaigns should look good both on paper and in various digital formats. With the rise of high-definition displays, you’ll want to choose a color combination that renders well and nearly the same on whatever device it is being viewed from. This will help to create consistency.
Choose Something Timeless
When it comes to choosing a color scheme in marketing for dental practices, it’s important to remember that the colors chosen should follow you for several decades. Simplicity is important because it can transcend fads that quickly go out of style.
We’ve all seen logos whose color schemes scream whatever decade they were designed in. Burnt orange and florals are a harsh reminder of the 70s, while the 90’s used a lot of blue and sharp lettering.
By sticking to a color scheme that is clean and simple, you will work to build a lasting brand for yourself and save yourself the cost of an expensive logo redesign. In the long run, timeless colors and logos help reduce waste because you won’t worry about throwing away stationary with old logos or replacing business cards. It’s better for your business and helps create a sense of patient stability.
Whether your practice is just starting out or you’ve been in practice for decades, it’s important to consider what your colors say or should say about you. What image do you want to communicate to your audience?
Whatever you decide, work with an experienced team to help you finalize a decision that is based on data, not just intuition.
Conclusion
Now that we’ve deconstructed the different meanings behind the colors of medical or dental websites, you can make a more informed decision when choosing a website design. It’s important to choose a color for your dental website that reflects your medical or dental office and is consistent with your brand image.
To recap, blue is a popularly used color for medical or dental websites because of its message of integrity and professionalism. White is peaceful, brown is warm and inviting, and green is eco-friendly. If you insist on using the color red for any reason, remember to use it sparingly. Understanding color’s role in human emotions will help guide you when choosing a medical or dental website color and design. Check the dental website designers at O360.