
Top 10 Medical Websites for Doctors
Where Physicians Get Their Information Doctors use the internet all the time to gather medical information and to investigate new procedures. This trend has grown
Welcome to O360’s Marketing Blog for Dentists and Doctors where you’ll find the best resources to get more website exposure to patients! We are committed to providing the best ways to grow your practice online, so check back often.

Where Physicians Get Their Information Doctors use the internet all the time to gather medical information and to investigate new procedures. This trend has grown

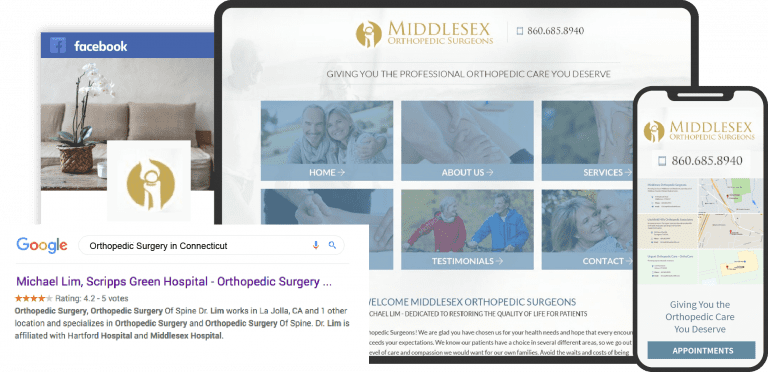
A lot has changed over the years in website design and the expectations modern patients require from their physicians. If you’ve been spending time looking over orthopedic website templates trying to find one that will

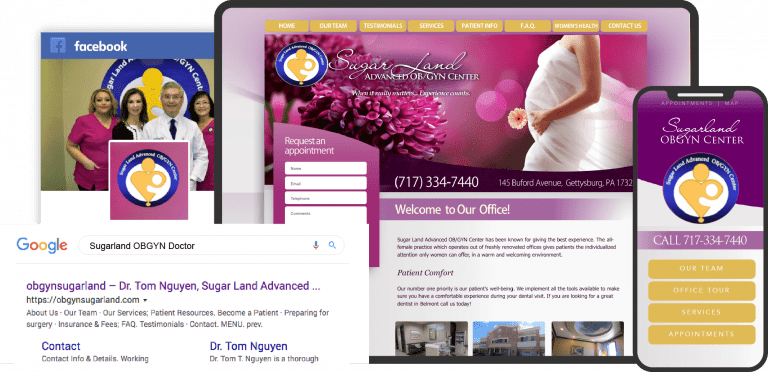
Gynecologists and obstetricians represent access to women’s healthcare, and women searching for these services show how deeply personal their choices are to their health and identity. Many women searching for OBGYN practices have to rely

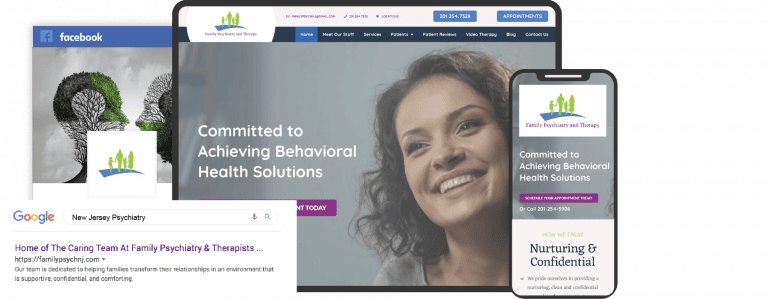
Our psychology comes from unique, distinct perspectives, and for psychologists looking to help their patients and expand their outreach, website design and marketing have their roots in psychological elements. Websites are essential for any mental

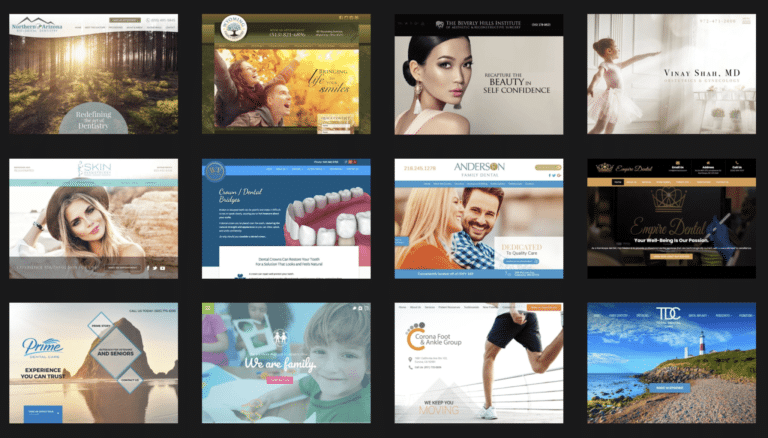
Designing a website for prosthodontic services requires an in-depth look into the mindset of your patients. Finding a prosthodontics design for your website will help set up the visuals, but not all templates act with
Google has introduced a new ranking signal, combining its Core Web Vitals with its algorithm to improve how it evaluates the experience provided by a website or page. Through this ranking system, Google gauges websites,
SEO is probably one of the most common digital marketing terms you’ve heard. Search engine optimization is the process of creating quality, useful content that answers questions people are seeking answers to. Check out this
The simple answer is no. So how does website ranking work? Hear us out on this one. Microsoft (the #1 software company in the world), has spent hundreds of millions of dollars trying to figure
This subject never gets old, even though we’ve written dozens of posts about making the most of your SEO strategy. We are routinely asked by dentists and physicians just like you, “how do I get
Experienced website designers understand how medical and dental marketing is incorporated seamlessly into the design of the site. To get the most usable data out of Google Analytics, what may appear to be a small
If you have a dental website and want it to rank higher on Google, there are several strategies that you can use. Here are some tips to help improve your website’s search engine ranking: Smart
Data is important. In fact, in the world of dental marketing data is your best friend. Data supersedes what you think or feel by providing you with tangible evidence that can either support or debunk
Are you not getting the search results and web traffic you want, even with Search Engine Optimization (SEO) in place? You’re reading this online, meaning your found this blog thanks to great SEO practices at

Here is the list of the best website design companies in dentistry. Company Year Started Specialty Google Review Rating Number of Google Reviews Glassdoor Rating O360 2006 Dental website design, marketing, and SEO 5 440+

If you find yourself searching for the top SEO company for your dental practice, then you’re probably aware of how your online presence matters in the world of dental marketing. Today’s atmosphere of digital marketing
Are you familiar with bounce rates? A bounce rate refers to the number of visitors that arrive at your website, only to quickly navigate away from your site after only seeing one page. If your
If you’ve been working toward marketing your dental website for any amount of time, there’s a large probability you’ve heard about the importance of search engine optimization. SEO is the practice of creating a quality website that