Gone are the days we would need to convince doctors of the importance of having a mobile website. Responsive websites have become the norm rather than the exception, especially in the healthcare industry. The conversation these days are mostly about the importance of the quality of your mobile website. If you’re a doctor still wondering about the benefits of a responsive website, let’s break them down using familiar analogies.
Statistics about mobile website use by general population and patients as of 2022
| Statistic | Population | Source |
|---|---|---|
| Percentage of global website traffic from mobile | 54.8% | Statista |
| Percentage of U.S adults who own a smartphone | 85% | Pew Research Center |
| Percentage of patients who book appointments online | 42% | Healthcare Dive |
| Percentage of patients who use mobile to access health information | 80% | MobiHealthNews |
| Increase in use of health apps among U.S. adults over the past 3 years | 25% | Accenture |
| Percentage of patients more likely to choose a provider offering digital tools | 60% | PatientPop |
1. Improved User Experience
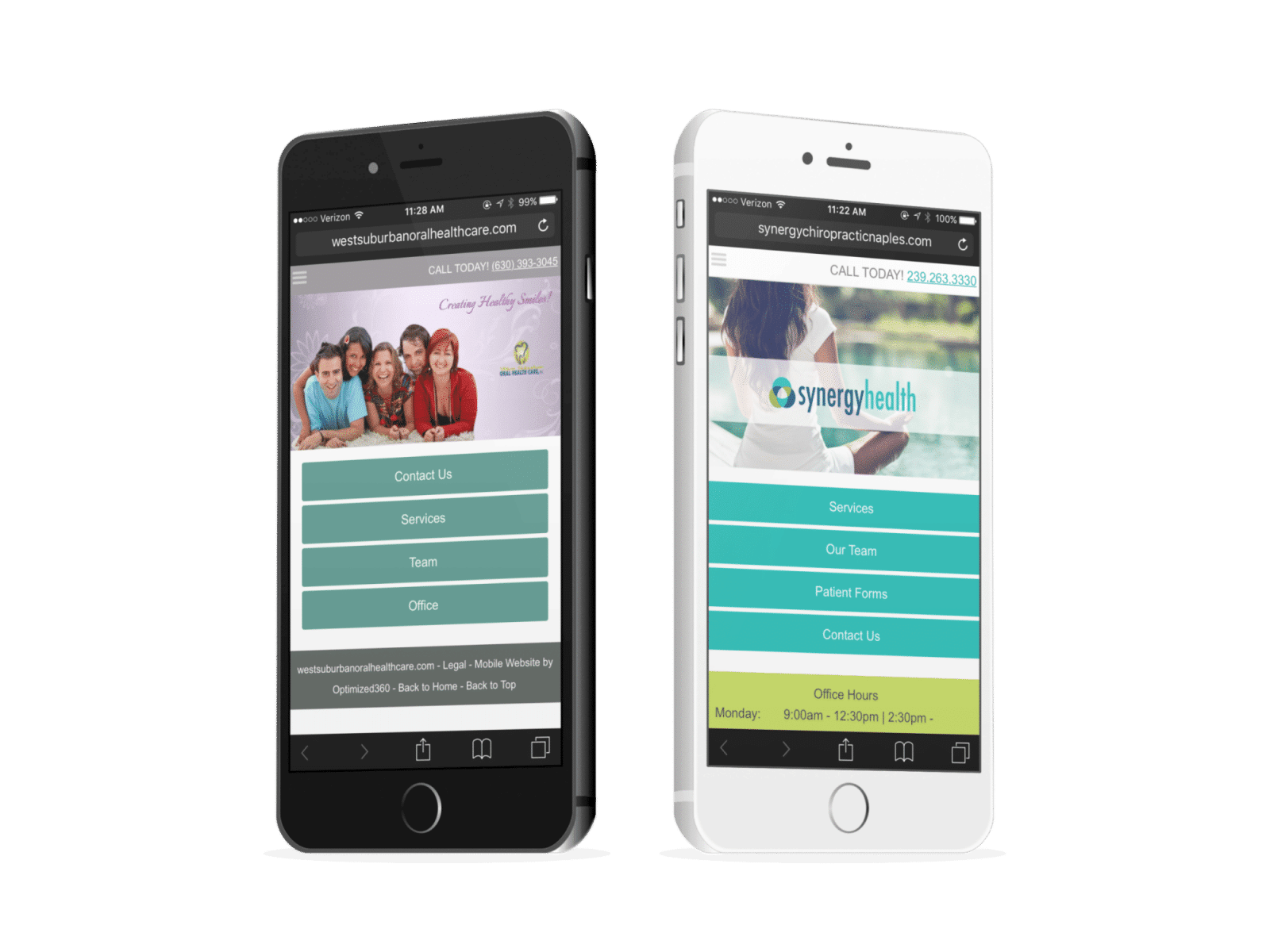
Think of your website as a patient’s pathway to your office. A responsive website is like having clear, well-placed signs that guide your patients to their destination, whether via a desktop, tablet, or mobile device. It automatically adjusts its layout based on the device, offering easy navigation and interaction, significantly enhancing the user experience. Imagine the turn-off when a patient who is trying to learn more about your practice can’t see the pages correctly or has to scroll left and right to see the whole page. Check O360 mobile website design service.
2. Increased Reach
Imagine your practice is like a net – a responsive website broadens that net, catching a larger pool of potential patients. With more and more people using mobile devices for internet access, a responsive website ensures you’re accessible to this wider mobile audience. Remember, there are hundreds of different types of mobile devices these days. Your site needs to look professional on all of them, whether it is looked at vertically or horizontally.
3. Higher Search Engine Rankings
A responsive website acts like a loudspeaker in a crowded room – it helps you stand out. Search engines like Google give priority to mobile-friendly websites in their search results. By being responsive, your website gains an SEO advantage, increasing its visibility to potential patients online. Google can now measure the experience of the visitor very well. A frustrated visitor with difficulty finding and reading what they want will lower your website’s ranking. Check our SEO service features.
4. Improved Online Reputation
Your website is your digital storefront. Just as a well-maintained, modern medical office gives a good impression, a responsive website conveys a professional image and shows patients you are up-to-date with technology. A classy multi-media mobile website translates into a classy skillful medical team.
5. Higher Engagement
A responsive website acts as a magnet, attracting and holding users’ attention. Since it’s easy to navigate and interact with, users are likelier to stay, explore, and book appointments – ultimately boosting engagement rates. Higher engagement means higher ranking and more patients.
6. Cost and Time Effective
Maintaining a responsive website is like owning a versatile medical tool that serves multiple functions – it’s more efficient. Instead of having separate desktop and mobile versions of your site, a responsive website adapts to all devices, saving you time and money on maintenance. A patient can, for example, watch videos about your treatment offered and procedure, so by the time they are in your office, they are already pre-educated.
7. Increased Accessibility
A responsive website is akin to an elevator in a multi-story building. Just as the elevator ensures all floors are accessible to everyone, responsive design ensures your website is easy to read and navigate for all users, including those with disabilities. Check the O360 accessibility plugin that improves this experience.
8. Future-Proofing
Think of a responsive website as a tree that adapts to all seasons. No matter how devices and screen sizes change – akin to the shifting seasons – a responsive website can adjust and continue to serve its purpose, making it a robust, future-proof investment. A good mobile website predicts new resolutions and screen sizes and dynamically adjusts to users’ needs.
In essence, a responsive website is more than just a trend – it’s an essential aspect of any modern healthcare practice that aims to provide the best service to its patients offline and online.

See how O360 can help you build a custom, responsive medical website.