As an optometrist, you might be a great clinician, ready to provide your patients with the best in eye health. If new patients cannot find the right information about your practice online, it will not matter how good of a clinician you are, your practice will suffer.
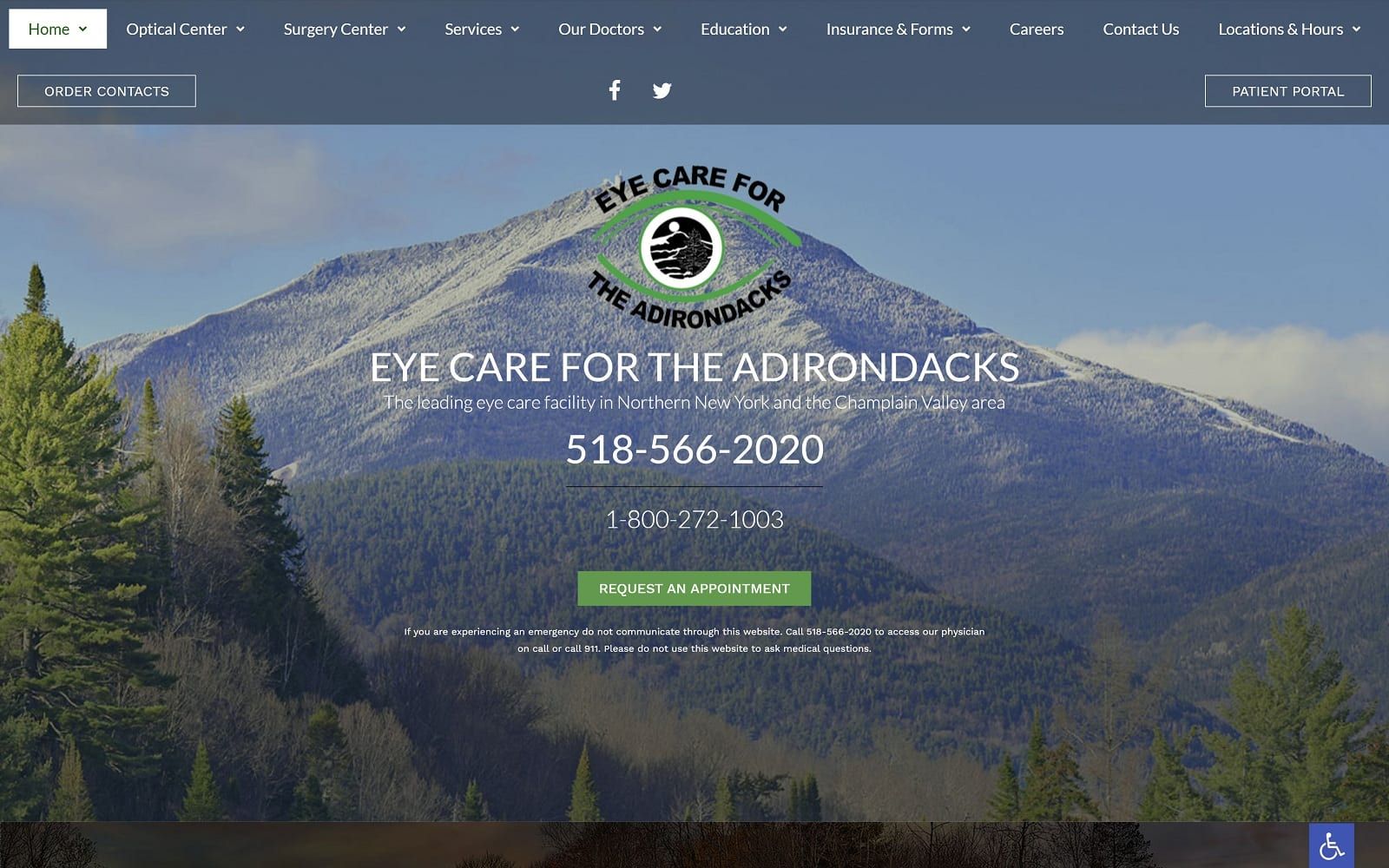
More and more patients are going online for medical information. This is why your website one of the most important marketing tools for any optometry practice is their website. It often provides patients with the very first impression of your practice. As an optometrist, you understand how important first impressions are when it comes to getting new patients. A well-designed, easy-to-navigate, custom website can help drive your optometry practice’s profits by bringing new patients and helping you keep the ones that you have satisfied.
Read optometry websites, what you don’t see!
Optometry Directories

My Practice is Listed in Online Optometric Directories—Do I Need to Worry About My Website?
Being listed in an online optometric directory is not enough. It is fine to be listed in local online directories, but you also need a high-quality website and here is why.

An Online Directory Listing Is Not a Website
A directory listing is simply a web page if even that. Sometimes, you will not even get a whole web page directed to your practice. Rather, you will be listed along with as many other practices that they can fit on the page.
It Doesn’t Look Professional
A listing in an online optometry directory does not establish you as a professional. One of the keys to establishing your optometry practice’s brand is through a web page that reflects your mission and leaves a good impression on visitors. Optometric directories just do not do that.
Lacks Credibility
Credibility is important when it comes to your practice. Without credibility, potential and current patients will not feel comfortable trusting you with their eyes. Most patients want an optometrist who is dependable, honest, and has a good reputation. If your directory listing does not communicate that you are those things, potential patients will find another optometrist or an ophthalmologist that they perceive as being more competent. A directory listing in an optometric directory does nothing to establish your credibility. It does not list where you went to school, if you are licensed or what industry awards or recognitions that you have received. These things are important. That is why you need a custom website that will showcase your competence.
Patients seek out optometrists for education and guidance on eye care issues. With a high-quality website, you can establish yourself as a leader in the field of optometry by posting thoughtful, intelligent blog posts, articles and videos about eye issues and vision care.
Word-of-mouth marketing for optometrists
May Be Inaccurate
Do you want your patients to have the wrong information about your practice? Directory listings, especially on insurance sites, are notoriously inaccurate. Many of the directories have outdated information listed. In fact, a new study published in the Journal of Health Affairs found that provider directories for private insurance plans were so inaccurate that they created an “awful” situation for patients trying to find healthcare providers. The inaccuracies made it difficult for patients to make appointments. In 20 percent of the cases, patients were not able to reach the providers at the phone numbers that were listed in the directory, in spite of making repeated attempts.
Many times, the phone numbers were disconnected or incorrect. In 30 percent of the cases, the patients were told that the doctor had a different specialty than what was listed. If the directory fails to list your practice’s correct phone number or neglects to add one of your important specialties, you could be losing patients. In most cases, the patient will simply move on to the next optometrist.
You Don’t Stand Out
It is important that patients understand why you are different than other practices. Otherwise, they are just as likely to choose the optometrist down the street as you. Directory listings make your optometric practice look just like the one listed below it. It is difficult to communicate with patients what it is that makes your individual practice unique when it looks just like all the other listings on the page.
You’re going to have to have more than just a directory listing if you want to stand out from your competitors. A custom website can help you stand out in a competitive market and engage patients in new ways using interesting infographics, videos, and content.
You Don’t Control What Is Listed
When you list your practice on most directories, you will not have much input into what information is listed. Most of the information is based on a template. Many medical directories, including optometric ones, allow patients to leave reviews. A few unhappy patients may leave multiple negative reviews, and you will have no way to respond to them. If you don’t have a high-quality website, prospective patients have to base their opinion of your practice on the negative reviews and scarce information they receive from the directory.
With a custom website, you control the information that your patients receive about your practice. Your website allows you to present your practice the way that you want it to be represented instead of how the online directory wants to represent it. With a custom website, you can generate more positive reviews and mitigate negative ones by at least responding to them, and showing patients that you care.
As you can clearly see, a custom website is important for any optometrist practice. Online optometric directories are not enough to draw new patients into your practice. In fact, these directories may even hurt your ability to get new patients and retain the ones that you already have. Therefore, why not consider a custom optometry website from Optimized360 for your website design for optometrists? They work exclusively with optometrists and other medical professionals to develop marketing strategies that will bring in new clients and grow your practice. See examples of beautiful optometry websites done by us.